カラーリングに困ったときはとりあえずティターンズカラー! ゆーいち(@ucu1k2)です。
みなさん出来上がったプラモの配色はどう決めていますか?
多くの人は脳内でこんな色なら合うだろうと決めているかと思います。
作例で見た色合いを真似してみたい、なんていうのもありますね。
ただ何かと脳内シミュレーションと出来上がった現物は違うことが多いのもまた事実。特に「オレ改造」して色見本がない模型だと大変ですよね。
今回はその誤差を極力なくすため事前にソフトでシミュレートしてみようという内容です。
慣れれば大体30分ぐらいの作業で、色のバランスや色調を確認できるぐらいの画像は作れます。
大工程はこの3つです。
前提として、フリーウェア(ソフト)を使う関係上、パソコンが必要です(Win・Mac両対応)。
AdobeのPhotoshopやIllustratorなど使い慣れたソフトをすでに所持している人はそちらを使えばいいかと思いますがそれらはプロユース商品で高価なため、このエントリーでは無料ソフトを紹介します。
Inkscapeをインストールしよう!
「Inkscape」(インクスケープ)はベクター形式の画像を作成できる無料で多機能なドローソフトです。
ベクター形式とは何か、は興味がある人がググるものとして説明は割愛します。

慣れてくると、ジオラマの台座のラベルを印刷したり、シールやプラ板切り出し機(カッティングプロッター)用のデータを作成したりもできる多機能ソフトですが、今回使用するのは線画抽出機能です。
要は写真を線画だけの塗り絵にしてしまうわけです。
まずは簡単にインストールの仕方を説明します
公式サイトにアクセスして、ダウンロードボタンを押した先のページから「All Platform」ボタンを押して、自分が使用しているOSに適合するファイルをダウンロードしてインストールします。
参考 InkscapeDraw Freelyここ数年で購入したWindowsPCならwindows(64bit)のmsiファイルでまず問題ないかと思いますが、間違えても死にはしないので大丈夫です。
次に作成したプラモデルの写真を撮ります。
今回は以前シタデルカラーのエントリーで使用した「鉄血のオルフェンズ」からグレイズ改二「流星号」の写真を使用しました。
解像度が低いので取り込んだ際に若干線がボケますが配色が確認できればいいので特に問題はありません。

 ガンプラなどで使える、シタデルカラー入門者にオススメの3色はこれ
ガンプラなどで使える、シタデルカラー入門者にオススメの3色はこれ
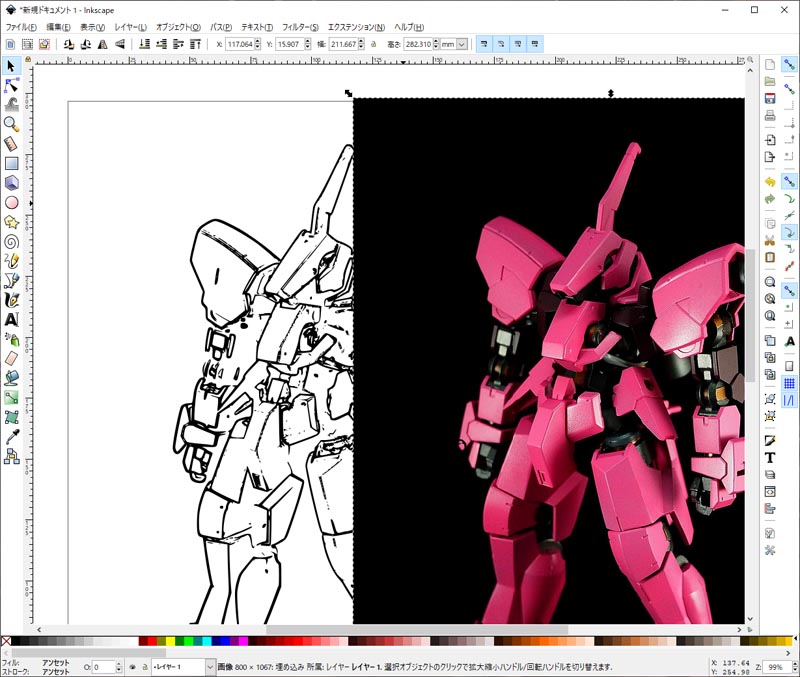
線画を抽出します

- Inkscapeにドラッグアンドドロップなどで撮影した写真を読み込ませます。
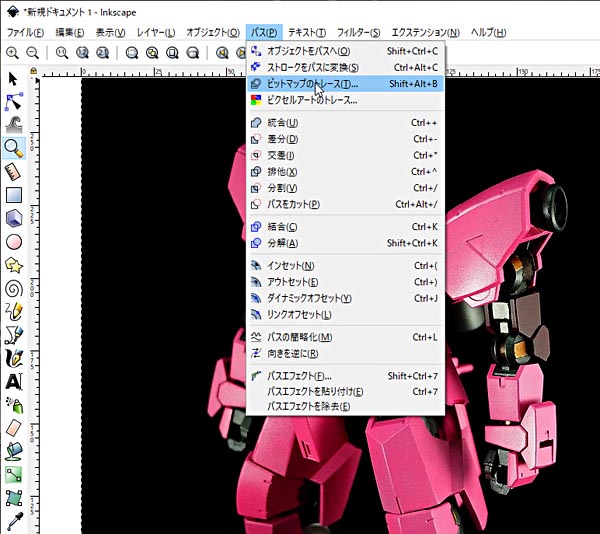
- ツールバーの「パス」→「ビットマップのトレース」を選択。
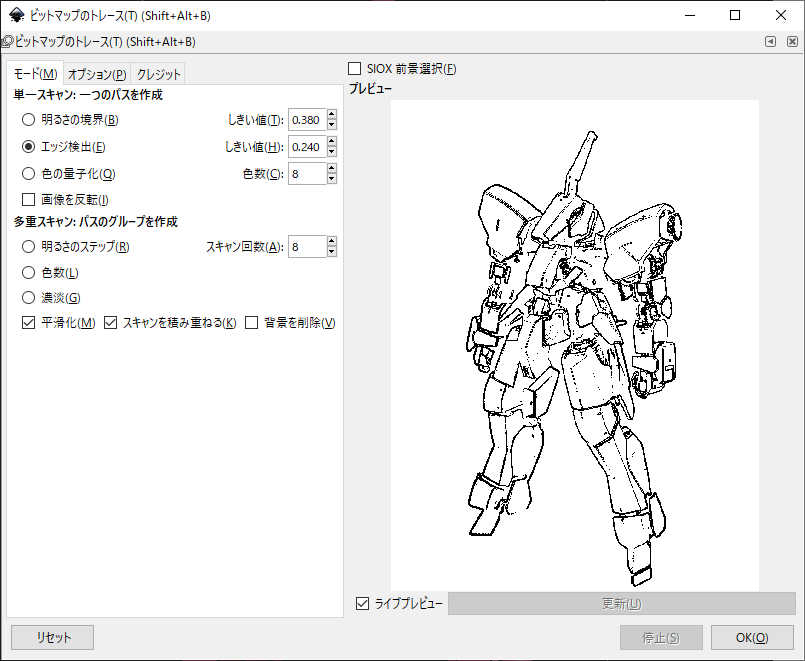
- 「エッジ検出」で外線を抽出する。
基本的にしきい値を少なくすると多く(細かく)線を拾うようになります。

背景の黒と混ざっている部分は線画が検出されていないので撮影する場合にはこの辺りも気を付けるとよいですね。
(その点から行くと、この写真はあまり抽出には向いていません笑)
 線画が抽出されました。
線画が抽出されました。
読み込んだ写真は要らないので削除しておきます。
黒い矢印アイコンで写真を選択し削除したら、適当な名前を付けてデフォルトのsvg形式で保存します。
塗り絵のようにきっちり線が閉じていれば、この「Inkscape」で着色もできるんですが、写真から線画を抽出しているので光が当たっている部分や背景に溶け込んでいるなどはどうしても線が途切れがちになります。
なので着色は他のツールを使用します。
Photopeaで着色する
「photopea(フォトピー)」はブラウザ(オンライン)上で画像編集ソフト「PhotoShop(フォトショップ)」のような描画機能が使えるサイトです。
実際のフォトショップ機能すべてを使えるわけではありませんが今回使う用途ならこれで十分です。
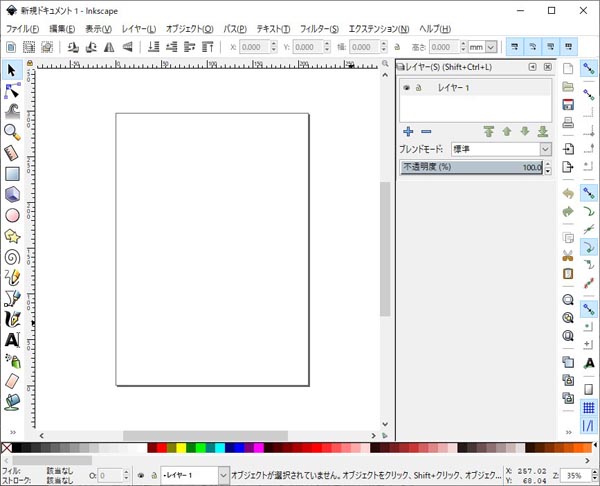
 「コンピュータから開く」または「ファイル」から先ほど保存したsvg画像を開くと線画が表示されます。
「コンピュータから開く」または「ファイル」から先ほど保存したsvg画像を開くと線画が表示されます。
新規レイヤーを作成する
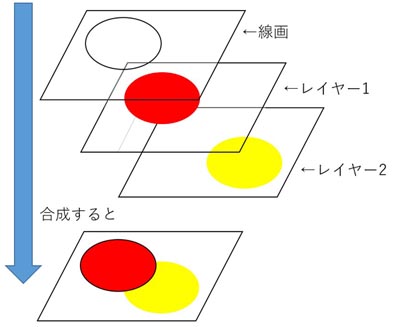
レイヤーとは透明の紙の事です。概念としては下の図の通りです。
 上から見ると一つの図(絵)として見る事が出来ます。上の階層のレイヤーが優先されて表示されます。
上から見ると一つの図(絵)として見る事が出来ます。上の階層のレイヤーが優先されて表示されます。
みなさんが日頃目にするイラストなどもこういった複数のレイヤーで作成されています。

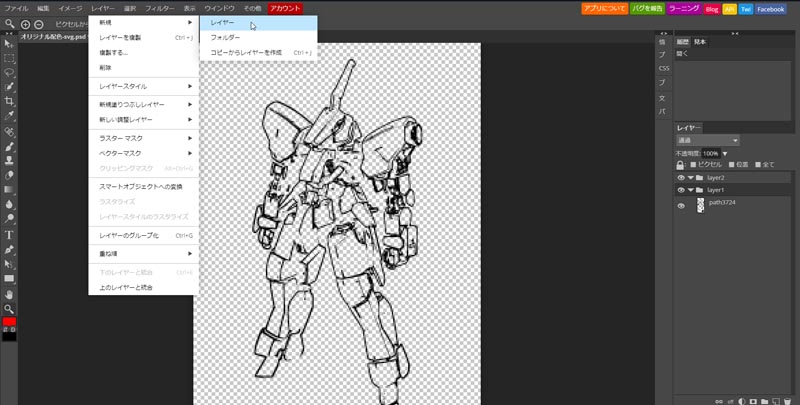
- 「レイヤー」から「新規レイヤー」を作成します。
画面右のレイタータブに新規レイヤーが作成されるので、「新規レイヤー」という名前の部分をダブルクリックして名前を変更します。
名前は何でもいいですが今回はベースカラーにしておきます。 - 今回は3色使おうかと思っているので同様の手順で「メインカラー」「アクセントカラー」のレイヤーを作ります。
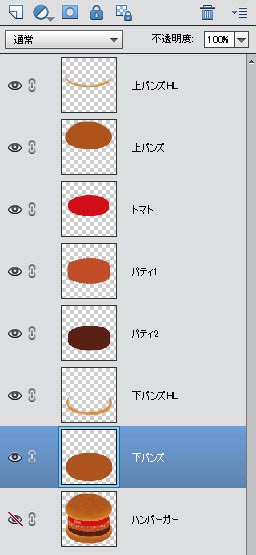
基本的に一つのレイヤーには1色ずつ塗っていきます。
途中で「今どのレイヤーを選択しているのかがあいまいになり」うっかり1つのレイヤーに色々な色を乗せてしまいがちですが、なるべく1レイヤー1色を守ってください。 - ドラッグアンドドロップでレイヤーの順番を入れ替えます。
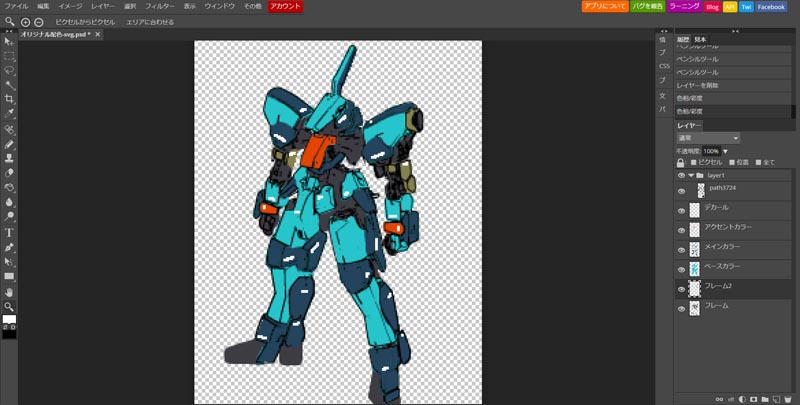
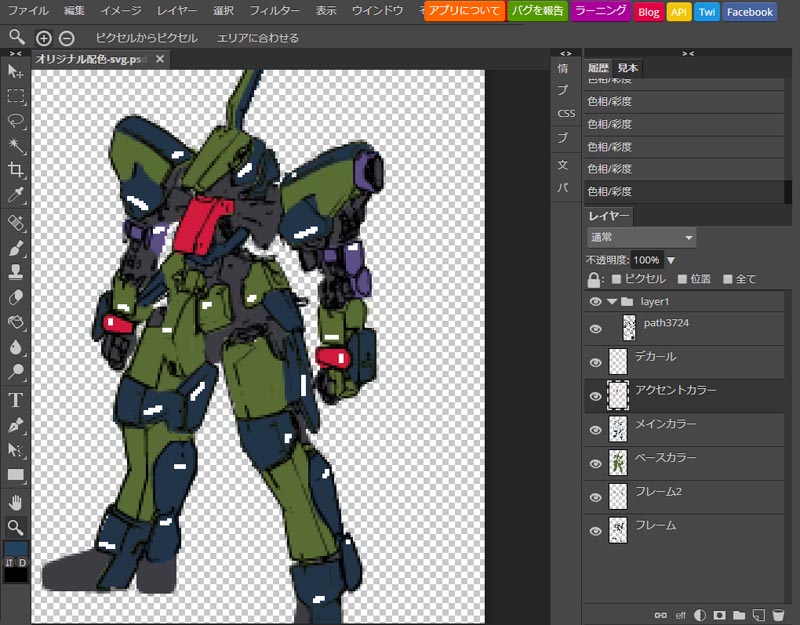
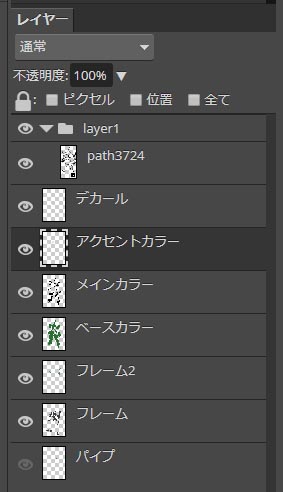
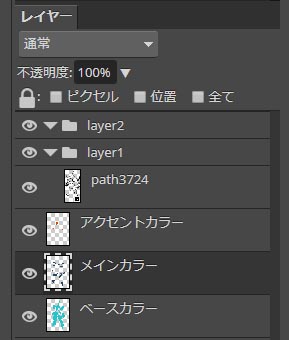
線画(下の写真の「path3724」)が一番上、その下にアクセント、メイン、一番下をベースにすると作業がしやすくなります。![]()
ベースカラーをブラシツールで塗る

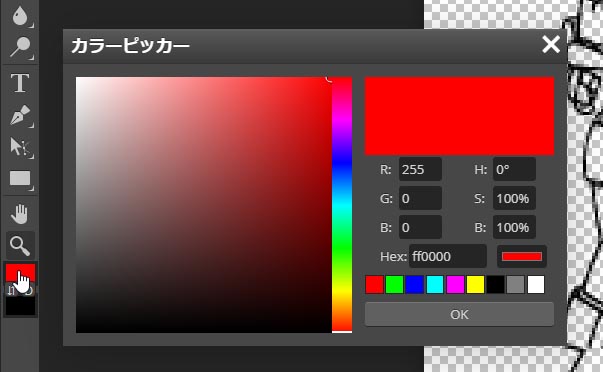
まず、カラーピッカーで塗りたい色を選択します。
カラーパレット(写真の赤四角の部分)をクリックしてカラーピッカーを起動させます。
色は後でいくらでも変更できるので適当な色でも問題ありません。
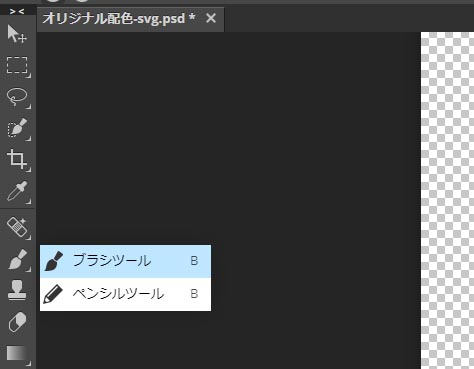
 ブラシツールは左側のツールバーにあります。
ブラシツールは左側のツールバーにあります。
塗りつぶし(バケツ)ツールで塗るよりもブラシツールで塗る方が早いです。
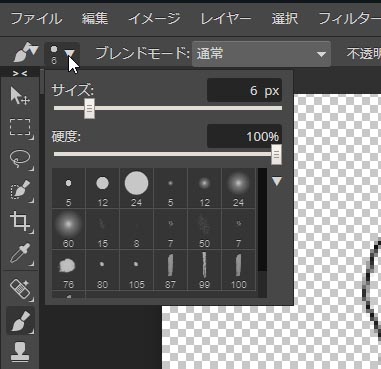
ちなみにブラシのペン先の大きさはこの部分から変更します。
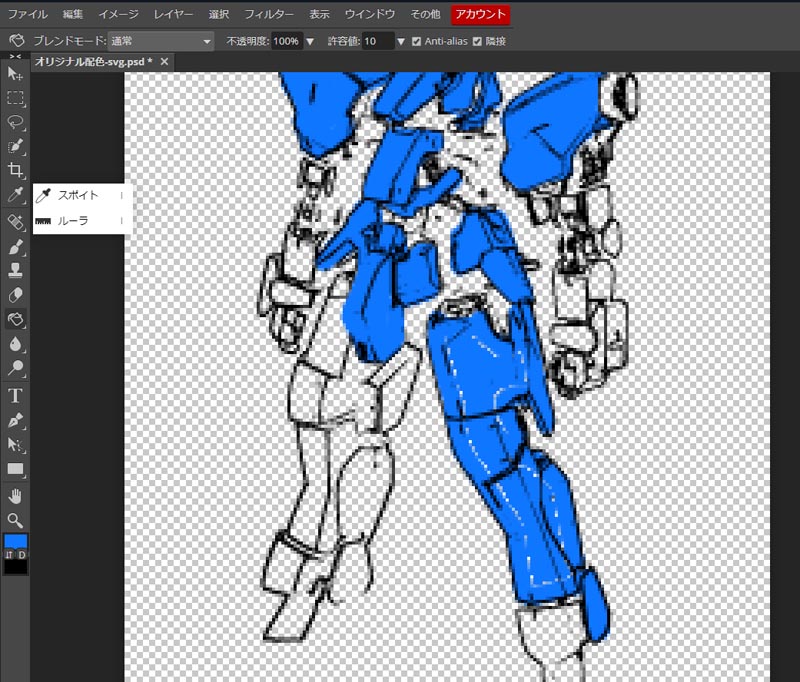
レイヤーが「ベースカラー」が選択されているのを確認し、抽出した線画に沿って大まかに塗っていきます。
重要ポイント
- ブラシツールを1クリックして「始点」を決めた後、「SHIFTキー」を押しながらマウスを「終点」まで動かし1クリックすると、「始点から終点までの直線」が引かれます。
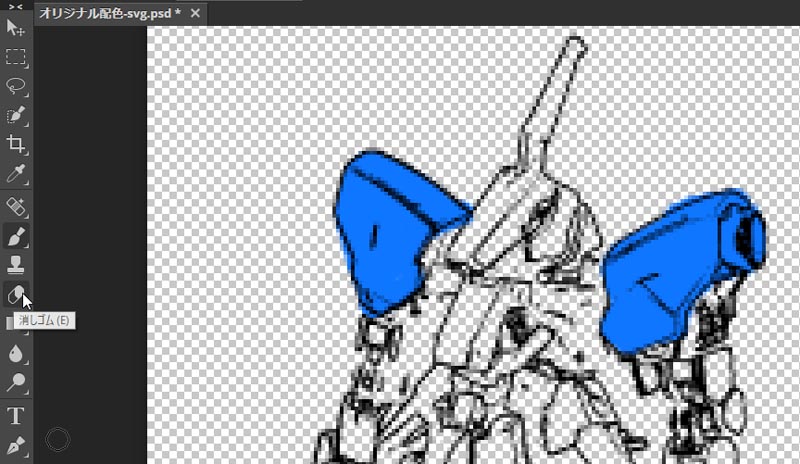
これを利用して大雑把に色を塗り、細かい部分は消しゴムツールで仕上げると、手早く着色することが可能です。
はみ出した部分は消しゴムツールを併用して仕上げていきます。
消しゴムツールはブラシツールの2つ下のアイコンです。
大体の配色が分かればいいのでそこまで厳密にハミ出しを気にする必要は無いと思います。

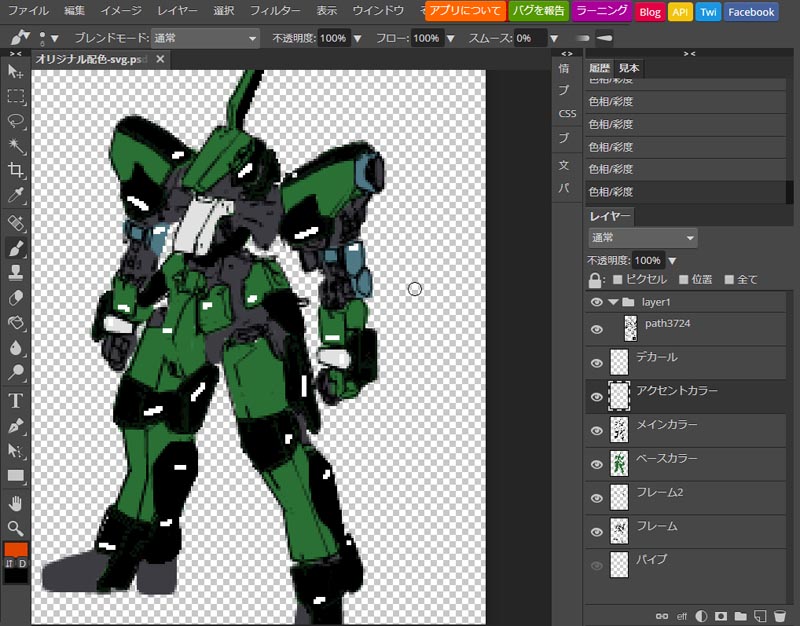
こんな感じで塗っていきます。今回はひとまず装甲の部分をすべて塗りました。
この最初の塗り分けが面倒なため、ペンタブレットがあると効率が格段に上がります。また、細かいディテールの書き込みもしやすくなります。
ペンタブレットの便利さは実際に触ってみないと言葉ではなかなか言い表せない上にペンタブには慣れが必要で、一瞬ではペンタブの良さは理解できないのがまたお勧めする上で難しい所です。
一時期は1万円以上したペンタブですが、今では5000円以下の入門用も出ています。興味がある人はまず家電量販店などのデモコーナーで触ってみるとよいでしょう。

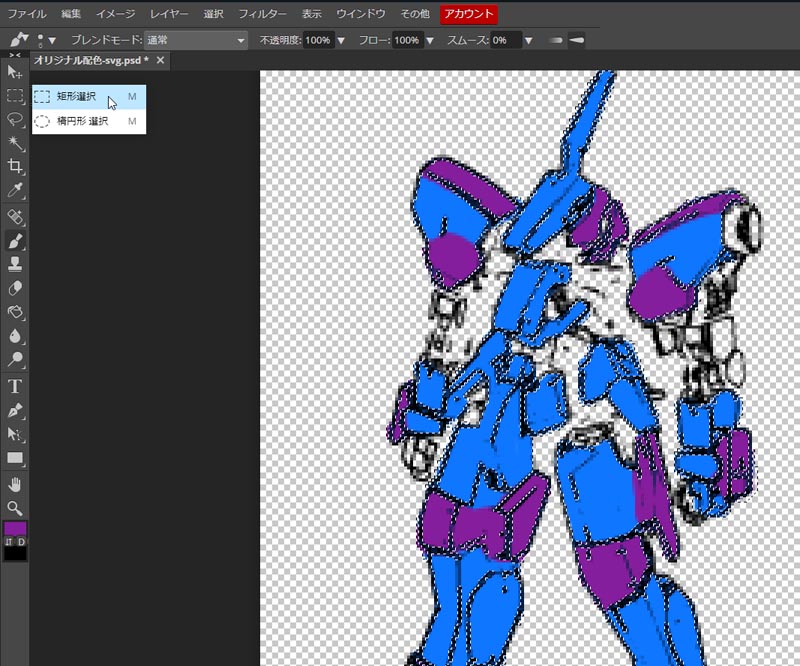
同様の手法で、今度は「メインカラー」のレイヤーを選択し、同じようにカラーピッカーで適当な色を選択して塗っていきます。
この色の組み合わせだけみると酷いものですが、後で色は変更できるので意図的に分離して目立つ色で塗っています。
「メイン」を塗り終わった後は、「アクセントカラー」レイヤーにも色を付けておきます。
重要ポイント
- 配色については今後のエントリーで解説する予定ですが、大体「ベース」「メイン」「アクセント」の3色でまとめると収まりがよくなります。
- デザインの法則として「ベース:メイン:アクセント」の比率は「6:3:1」が基本です。
- もちろんこれを崩した配色は世の中にはいくらでもありますが、ひとまずこれが基本であるという事を覚えておいてください。
塗った色をイメージに沿うように、または何も考えずに変更してみる
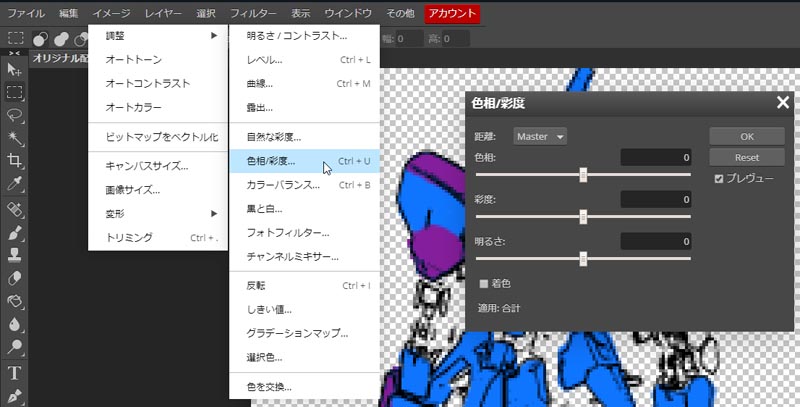
色を変更したいレイヤーをレイヤータブから選択(今回はベースカラー)、ツールバーから「イメージ」→「調整」の「色相/彩度」を選択し、カラースライダーで色を変更します。

色相/彩度
- 色相は「色そのもの」を変更します(赤から青など)。
- 彩度は「色の鮮やかさ」を変更します。
誤解を恐れずに言うと、低彩度ほどリアル(目立たない)に、高彩度ほどアニメ(目立つ)っぽくなります。 - 明度は「色の明るさ」を変更し、明るく(白く)または暗く(黒く)なります。
- この3つの要素を組み合わせて色を作ります。
この「色相/彩度」の変更は、レイヤーに乗っている色全てに適用されます。
「一つのレイヤーに乗せるのは一色」と言ったのはそのためです。
後はこれの繰り返しです。
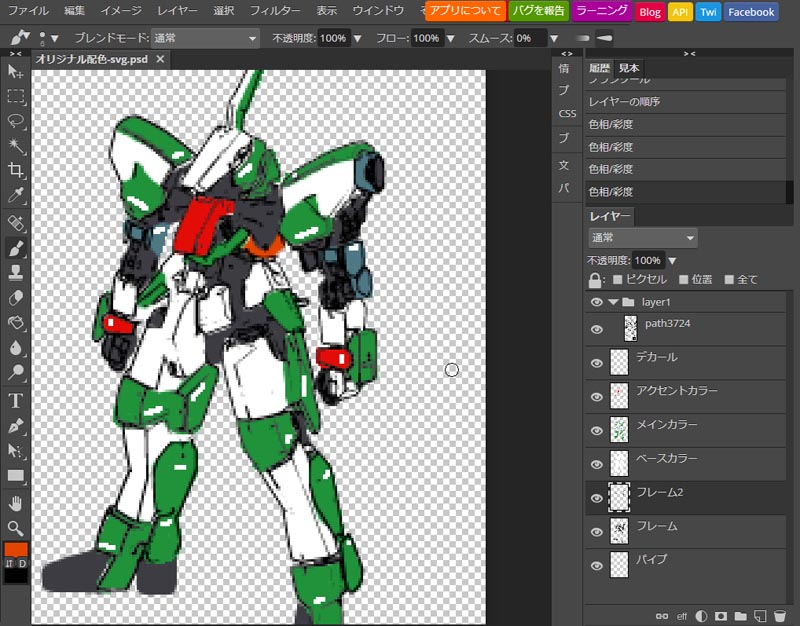
 最初にレイヤーに乗せた色はまったく面影がありません。
最初にレイヤーに乗せた色はまったく面影がありません。
関節など、塗る色を「もう決めてるよ!」という所は省略してもいいかもしれません。
装甲の塗り分けをする場合も、面倒でも新規にレイヤーを作った方が便利です。
今回は「デカール」レイヤーも追加して、貼る位置にブラシツールで白色ラインを置いています。
細かくきっちり塗り分けてシミュレーションしてみたい人はその分だけレイヤーを増やしてみてください。
ソフトウェア上なので、きちんと塗り分けをしておけば配色は自由に変更して試せます。
もう少し「メインカラー」が欲しいな、と思えばブラシツールで足せばいいですし、減らしたければ消しゴムツールで減らしていきます。
また、何も考えずに適当にスライダーを動かしてみて、偶然の配色に委ねてみるというのも手です。自分では思いもつかなかった配色が生まれるかもしれません。
自分が今着色、または変更しようとしているレイヤーの選択間違いには十分気を付けてください。

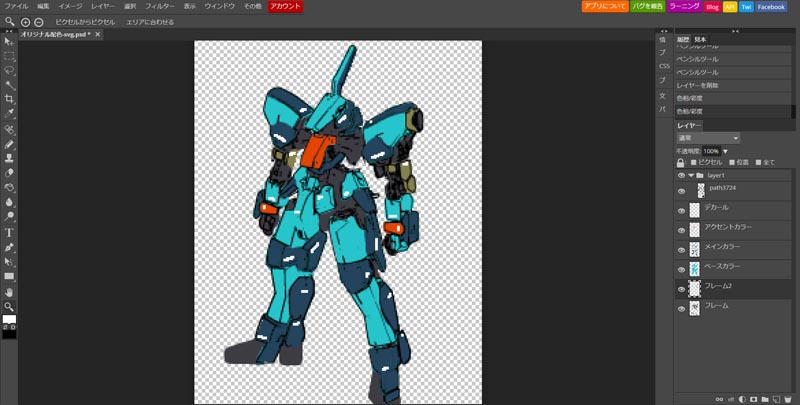
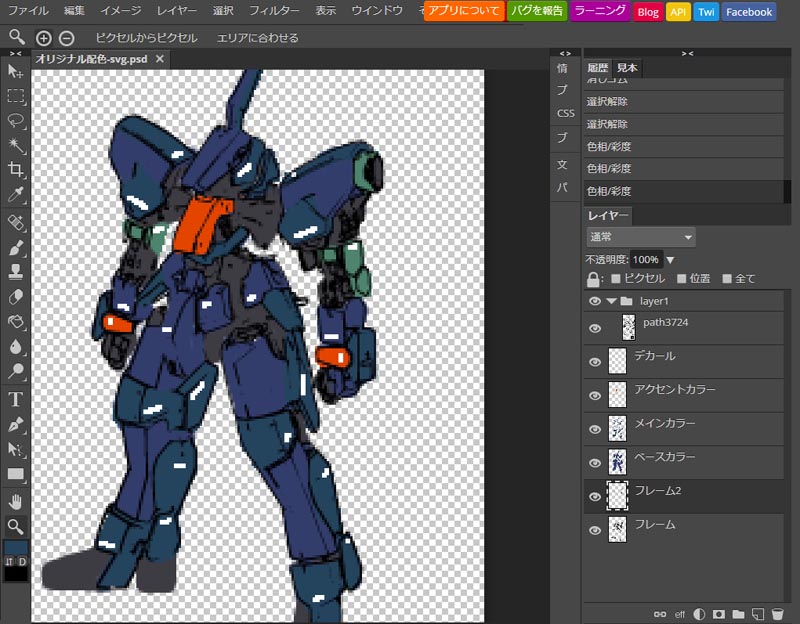
先ほどの画像から更に色々変更してみました。ひとまずこんな感じでしょうか。
流星号よりもヒロイックなイメージになったのではないでしょうか。
自分が納得いくものが出来たら「ファイル」から「psdとして保存」を選択しファイルをダウンロードします。
この方式で保存しておくと、後で配色しなおしたいと思った時に読み込めばすぐに変更できます。
JPGで保存して見たい場合はその下の「エクスポート」を選択します。
ちなみにデカールを貼る位置についてはこのエントリーがオススメです。
 失敗しない!デカールを貼る「位置」を理論化してみる。その1
失敗しない!デカールを貼る「位置」を理論化してみる。その1
どんな色を使ったらいいのかわからない!
配色、難しいですよね。どんな色の組み合わせが格好いいのか、イメージを表せるのか悩みますよね。
プロのデザイナーだって死ぬほど悩んでいるので当然です。
専門的な話をすると長くなるので、まずは既存の企業ロゴやコーポレートカラーの配色を真似してみるところから始めてみてはどうでしょうか。

何の配色かわかりますか? どこかで見た事ありますよね。

こちらはどうでしょう。名前は絶対知っていますよ。
答え合わせはティターンズ風カラーの後。

正解は「セブンイレブン」と「スターバックス」です。


スタバロゴは黒より白の方が比率高いんですが白ロボが続くので逆転させてみました。
全体の印象が決まるベースカラーで自分が使いたい色を使い(例えば緑色や桜色など)、ただしベースカラーが白や黒や灰色などの「無彩色」の場合はメインカラーに使いたい色を使うと良いですね。
また、アクセントカラーには彩度の高い鮮やかに目立つ色を与えると目を惹いて引き締まります。
配色の考え方についてはいずれ法則立ててまとめます。
レイヤーの塗り分けは面倒ですが、いくらでも塗り替え塗り足しができるのがデジタルの良い所です。
じっくりシミュレートしてみてください!
今回使用した流星号です。名作キット「グレイズ」に各種大型ブースターを装着したプレイバリューの高いオススメのキットです。
内容は若干難しい所もありますが純粋に読み物としても面白く、きっちりと理論立てて書いてあるのが私好みです。
街中を歩く時に目に入る様々なロゴの見え方が変わってくるかもしれません。






![[なな]プラモ・銃・女の子を合わせた異色の特撮ドラマ「ガールガンレディ」 [なな]プラモ・銃・女の子を合わせた異色の特撮ドラマ「ガールガンレディ」](https://nanayumodeling.com/wp-content/uploads/2021/03/1500x500-150x150.jpg)
![[なな]妊娠記録 妊娠発覚~3か月目始まり [なな]妊娠記録 妊娠発覚~3か月目始まり](https://nanayumodeling.com/wp-content/uploads/2020/05/P5190008-3-150x150.jpg)

![[なな]ガチャポンの容器で草原ジオラマ作るよ [なな]ガチャポンの容器で草原ジオラマ作るよ](https://nanayumodeling.com/wp-content/uploads/2018/03/P3180383-2-125x125.jpg)

![[なな]胎児ドックまとめ [なな]胎児ドックまとめ](https://nanayumodeling.com/wp-content/uploads/2020/05/P5200004-2-150x150.jpg)

![[なな]MGEXユニコーンを作ってみた!! [なな]MGEXユニコーンを作ってみた!!](https://nanayumodeling.com/wp-content/uploads/2021/05/P5150004-2-1-150x150.jpg)


